Responsive Images – Easy, Fast and SEO Optimized.
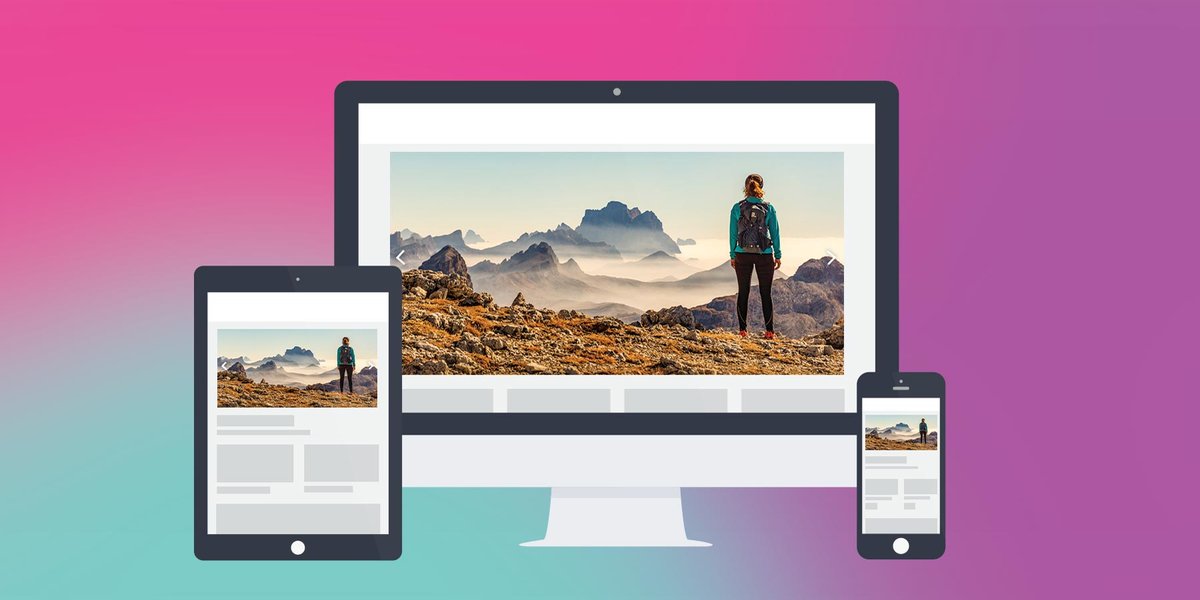
Delivering images on responsive pages or applications is a challenge that every web designer or developer has encountered. But first, let’s look at the problem again.
Example
In the simplest case we simply bind an image with e.g. B. a width of 1800px and deliver it on all devices.
<!-- The width of the original image is 2800px -->
<img src="example-image.jpg">

But there are several problems here that need to be solved. The most obvious is that while our image looks at its best on a large screen, on mobile devices it is far too small and lacks focus on the important elements of the image.
Furthermore, even on the smallest device, we still deliver the same large image file. Of course, this has a negative effect on the loading times, which directly reduces the user experience and is sanctioned accordingly by Google.
So there is not only a need for optical reasons, but also in terms of a comprehensive SEO strategy for a better solution that takes design requirements into account as well as Google’s page speed algorithm.
Example with picture sets
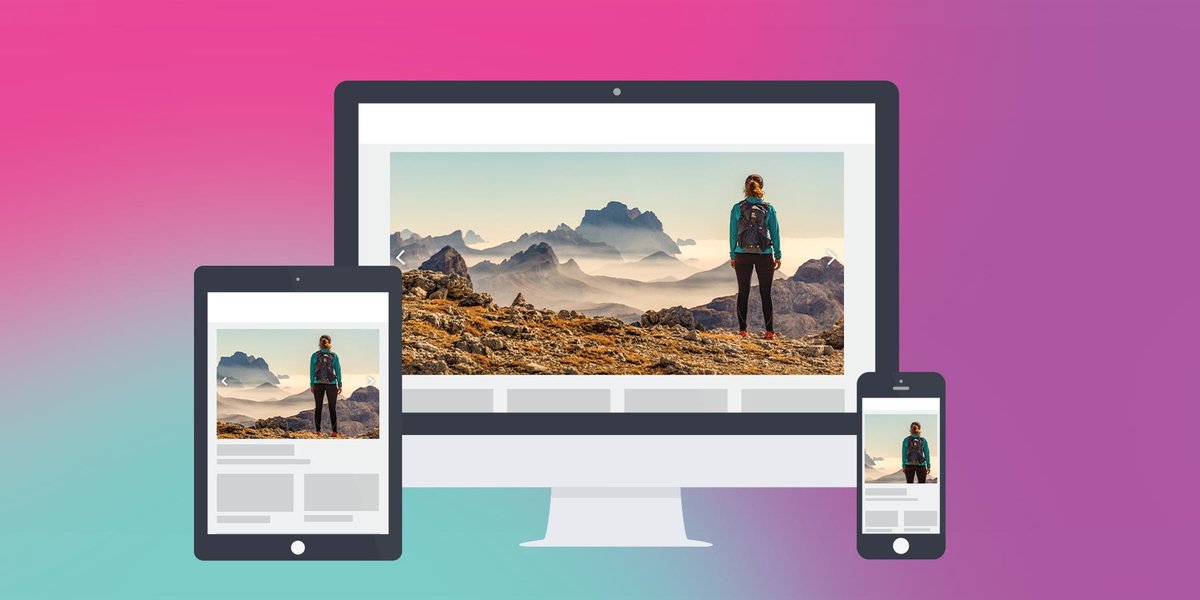
The srcset attribute provides a remedy for both problems. This makes it possible to specify different images for different output formats. On the one hand, this makes it possible to deliver different excerpts and, on the other hand, to adjust the file size precisely to the respective device, which significantly increases the performance of your site.
<img src="/media/example-image.jpg"
srcset="
/media/example-image-small.jpg 450w,
/media/example-image-medium.jpg 900w,
/media/example-image-large.jpg 1800w">

Even if we can achieve the optimal result for all situations in this way, it quickly becomes clear that this means a not inconsiderable amount of extra work. The images must be edited, cropped and exported individually, each time the image changes or is edited. It is obvious that this process is also error-prone when exporting. That’s why we’re going to show you how you can automate this step and get the most out of image formats and compression at the same time.
Since it is not the content of this article to go into all options of the
imgtag, I would like to direct you to the corresponding page of the Mozilla Developer Network for further information.
Example with Image Cropper
We at BLACKTREES have developed Image Cropper in order to relieve us and our customers of a lot of work in the daily handling of images with optimal results. A tool that allows us to crop and transform images without much effort. You too can use this advantage in your application or website.
All you have to do is save the PHP code below in the root of your website as image_cropper.php and set the variable $your_image_folder_url to the URL to your original images. So if your images are available at https://example.org/images/ then the line should look like this example. Pay special attention to the slash at the end.
<?php
// Proxy Script to use the image cropper API.
// Save this file as /image-cropper.php
// https://rapidapi.com/blacktrees/api/image-cropper
// CHANGE THIS LINE - Original image location
$your_image_folder_url = "https://example.org/images/";
// CHANGE THIS LINE - Demo key with watermark. Replace it with your API Key
$rapidapi_key = "5f49550766msh4e9f829cad9f0d6p196378jsn88fa17e0f497";
// Example Code
$file=$_GET["file"]; unset($_GET["file"]);
$suffix=$_GET["suffix"]; unset($_GET["suffix"]);
$url = "https://image-cropper.p.rapidapi.com/crop?url={$your_image_folder_url}{$file}.{$suffix}";
foreach ($_GET as $key => $value) {
$url = $url . '&' . $key . '=' . $value;
}
$ch = curl_init();
curl_setopt_array($ch, [
CURLOPT_RETURNTRANSFER => true,
CURLOPT_HEADER => false,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_MAXREDIRS => 10,
CURLOPT_ENCODING => "",
CURLOPT_AUTOREFERER => true,
CURLOPT_CONNECTTIMEOUT => 120,
CURLOPT_TIMEOUT => 120,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_CUSTOMREQUEST => "GET",
CURLOPT_HTTPHEADER => [
"x-rapidapi-host: image-cropper.p.rapidapi.com",
"x-rapidapi-key: {$rapidapi_key}"
],
CURLOPT_URL => $url
]);
$result = curl_exec($ch);
$ct = curl_getinfo($ch, CURLINFO_CONTENT_TYPE);
header("content-type: {$ct}");
echo $result;
?>
You can leave the line with the API $rapidapi_key as is for the time being for experimenting. You can try all the features as you like. However, the images are watermarked. For your own key, you can always register with Rapid API later and use the Image Cropper Subscribe to the package.
In addition, you extend your existing .htaccess with the following lines or create new ones.
# Extend your exsiting .htacces file with the following rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^cropper\/(.*)-([0-9x]+)-([0-9x]+)\.(.*) image_cropper.php?file=$1&size=$2&suffix=$4&focus=$3 [QSA]
RewriteRule ^cropper\/(.*)-([0-9x]+)\.(.*) image_cropper.php?file=$1&size=$2&suffix=$3 [QSA]
RewriteRule ^cropper\/(.*)\.(.*) image_cropper.php?file=$1&suffix=$2 [QSA]
</IfModule>
That’s it already. Now you can automatically crop any image that is accessible below your original URL. Individual, time-consuming editing and exporting is finally a thing of the past. All you have to do now is call up the images using the Image Cropper Script.
/cropper/example-image.jpg // The original image at /images/example-image.jpg
/cropper/sample-image-1800x400.jpg // Cropped to 1800x400
/cropper/sample-image-400x400-800x400.jpg // Focus point at 800x400
/cropper/sample-image-400x400-800x400.webp // Export as webp
Our image set from the above example would now look like this and save us a lot of work. We can scale the images quickly and easily without having to re-edit them and if something changes, it is enough to exchange the original.
<img src="/cropper/example-2000x800.jpg"
srcset="
/cropper/example-image-small-500x300.jpg 450w,
/cropper/example-image-medium-1000x400.jpg 900w,
/cropper/example-image-large-2000x800.jpg 1800w">
We wish you every success with your responsive projects and if you have any questions or want to stay informed about new features. Follow and write to us on Twitter, LinkedIn or Instagram.
Contact