Responsive Bilder – Einfach, Schnell und SEO optimiert.
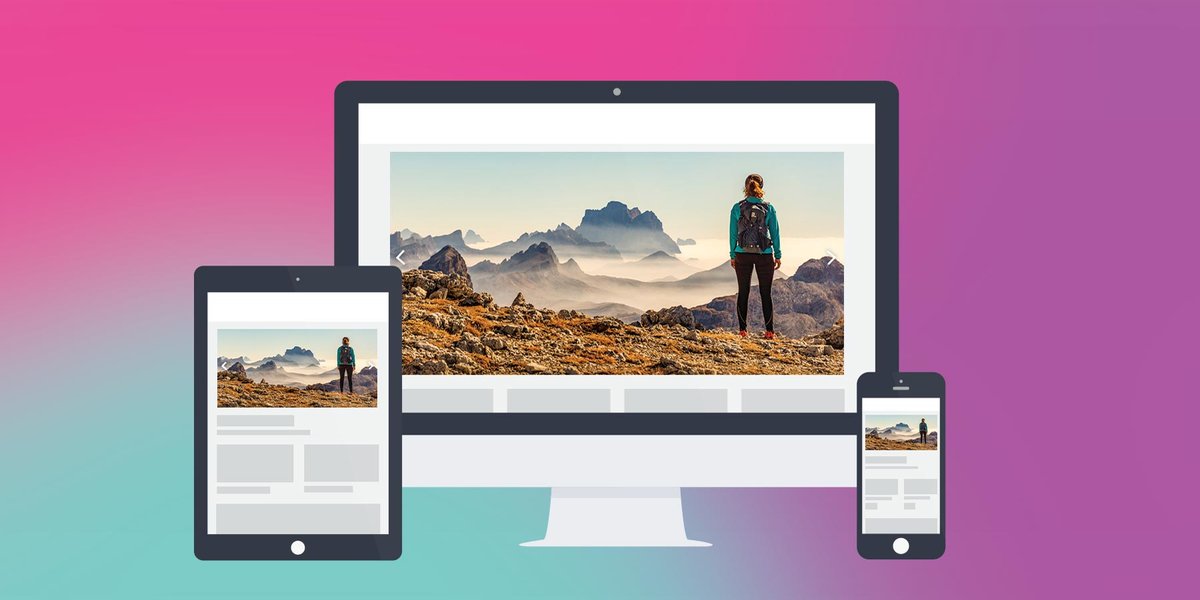
Bilder auf responsiven Seiten oder Applikation auszuliefern, ist wohl eine Herausforderung, der jeder Webdesigner oder Entwickler schon mal begegnet ist. Doch schauen wir uns zuerst noch einmal das Problem an.
Beispiel
Im einfachsten Fall binden wir einfach ein Bild mit z. B. einer Breite von 1800px ein und liefern dieses auf allen Geräten aus.
<!-- The width of the original image is 2800px -->
<img src="example-image.jpg">

Doch hier gibt es gleich mehrere Probleme, die es zu lösen gilt. Das Offensichtlichste ist, dass während unser Bild auf einem großen Bildschirm optimal wirkt, es auf mobilen Geräten viel zu klein ist und keinen Fokus auf die wichtigen Bildelemente setzt.
Ferner liefern wir selbst auf dem kleinsten Gerät immer noch dieselbe große Bilddatei aus. Das wirkt sich natürlich negativ auf die Ladezeiten aus, was direkt die User Experience senkt und entsprechend von Google sanktioniert wird.
Es besteht also nicht nur aus optischen Gründen, sondern auch im Sinne einer umfassenden SEO Strategie der Bedarf nach einer besseren Lösung, die gestalterischen Ansprüche ebenso berücksichtigt wie Googles Pagespeed Algorithmus.
Beispiel mit Bildersets
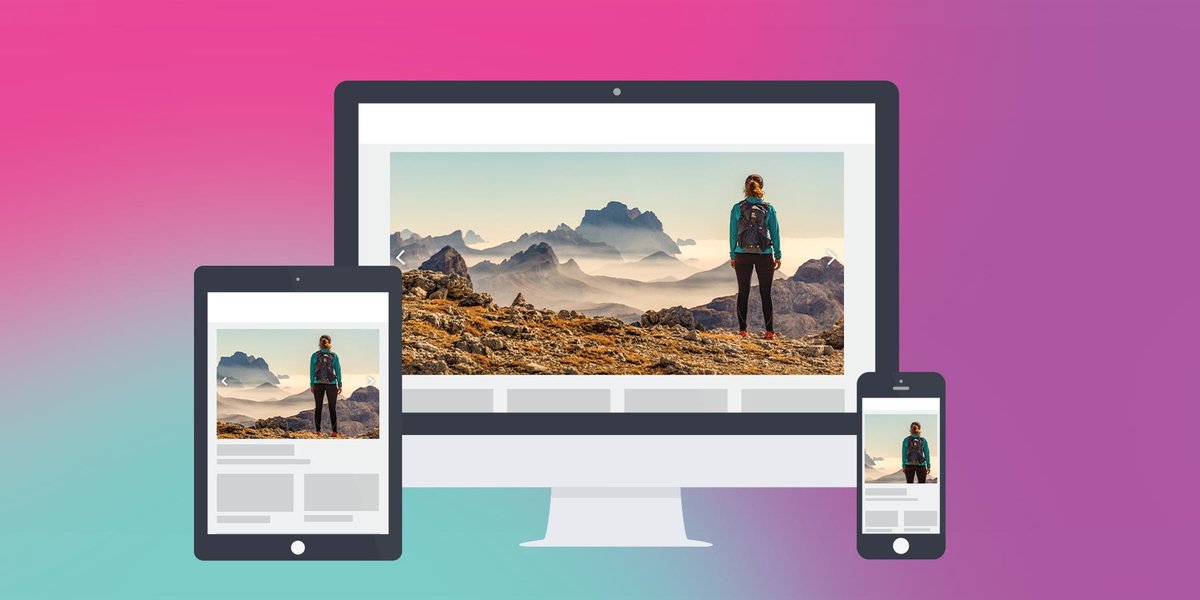
Abhilfe für beide Probleme liefert hier das srcset Attribut. Damit ist es möglich, unterschiedliche Bilder für verschiedene Ausgabeformate festzulegen. Damit ist es einerseits möglich, unterschiedliche Ausschnitte auszuliefern und andererseits die Dateigröße genau auf das jeweilige Gerät abzustimmen, was die Performance ihrer Seite signifikant steigert.
<img src="/media/example-image.jpg"
srcset="
/media/example-image-small.jpg 450w,
/media/example-image-medium.jpg 900w,
/media/example-image-large.jpg 1800w">

Auch, wenn wir so das optimale Ergebnis für alle Situationen erzielen können, wird doch schnell klar, dass dies einen nicht unerheblichen mehr aufwand bedeutet. Die Bilder müssen einzeln bearbeitet, zugeschnitten und exportiert werden, und zwar jedes Mal, wenn sich das Bild ändert oder bearbeitet wird. Dass dieser Prozess auch bei Export fehleranfällig ist, liegt auf der Hand. Daher zeigen wir euch gleich, wie ihr diesen Schritt automatisieren könnt und ganz nebenbei das Optimum an Bildformaten und Kompression herausholt.
Da es nicht Inhalt dieses Artikels ist, auf alle Optionen des
imgTags einzugehen, möchte ich euch für weitere Informationen auf die entsprechende Seite des Mozilla Developer Networks verweisen.
Beispiel mit Image Cropper
Um uns und unseren Kunden im täglichen Umgang mit Bildern eine Menge Arbeit, bei optimalem Ergebnis abzunehmen, haben wir bei BLACKTREES Image Cropper entwickelt. Ein Tool, das uns das Zuschneiden und Umwandeln von Bildern ohne großen Aufwand ermöglicht. Auch Ihr könnt diesen Vorteil in eurer Applikation oder Webseite nutzen.
Alles, was du dafür machen musst, ist unten stehenden PHP Code im Wurzelverzeichnis deiner Webseite als image_cropper.php zu speichern und die Variable $your_image_folder_url auf die URL zu deinen Originalbildern zu setzen. Wenn deine Bilder also unter https://example.org/images/ erreichbar sind, dann sollte die Zeile so wie hier im Beispiel aussehen. Achte dabei besonders auf den Schrägstrich am Ende.
<?php
// Proxy Script to use the image cropper API.
// Save this file as /image-cropper.php
// https://rapidapi.com/blacktrees/api/image-cropper
// CHANGE THIS LINE - Original image location
$your_image_folder_url = "https://example.org/images/";
// CHANGE THIS LINE - Demo key with watermark. Replace it with your API Key
$rapidapi_key = "5f49550766msh4e9f829cad9f0d6p196378jsn88fa17e0f497";
// Example Code
$file=$_GET["file"]; unset($_GET["file"]);
$suffix=$_GET["suffix"]; unset($_GET["suffix"]);
$url = "https://image-cropper.p.rapidapi.com/crop?url={$your_image_folder_url}{$file}.{$suffix}";
foreach ($_GET as $key => $value) {
$url = $url . '&' . $key . '=' . $value;
}
$ch = curl_init();
curl_setopt_array($ch, [
CURLOPT_RETURNTRANSFER => true,
CURLOPT_HEADER => false,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_MAXREDIRS => 10,
CURLOPT_ENCODING => "",
CURLOPT_AUTOREFERER => true,
CURLOPT_CONNECTTIMEOUT => 120,
CURLOPT_TIMEOUT => 120,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_CUSTOMREQUEST => "GET",
CURLOPT_HTTPHEADER => [
"x-rapidapi-host: image-cropper.p.rapidapi.com",
"x-rapidapi-key: {$rapidapi_key}"
],
CURLOPT_URL => $url
]);
$result = curl_exec($ch);
$ct = curl_getinfo($ch, CURLINFO_CONTENT_TYPE);
header("content-type: {$ct}");
echo $result;
?>
Die Zeile mit dem API $rapidapi_key kannst du zum Experimentieren zunächst so lassen. Du kannst alle Funktionen nach Belieben ausprobieren. Allerdings werden die Bilder mit einem Wasserzeichen versehen. Für einen eigenen Key kannst du dich später immer noch bei Rapid API registrieren und das für dich passende Image Cropper Paket abonnieren.
Zusätzlich erweiterst du deine bestehende .htaccess um folgende Zeilen oder erstellst diese neu.
# Extend your exsiting .htacces file with the following rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^cropper\/(.*)-([0-9x]+)-([0-9x]+)\.(.*) image_cropper.php?file=$1&size=$2&suffix=$4&focus=$3 [QSA]
RewriteRule ^cropper\/(.*)-([0-9x]+)\.(.*) image_cropper.php?file=$1&size=$2&suffix=$3 [QSA]
RewriteRule ^cropper\/(.*)\.(.*) image_cropper.php?file=$1&suffix=$2 [QSA]
</IfModule>
Das war es auch schon. Jetzt kannst du jedes Bild, das unterhalb deiner Original-URL erreichbar ist, automatisiert zuschneiden lassen. Damit gehört einzelnes, zeitraubendes Bearbeiten und exportieren endlich der Vergangenheit an. Alles, was du jetzt noch machen musst, ist die Bilder über das Image Cropper Script aufzurufen.
/cropper/example-image.jpg // Das Orginal Bild unter /images/example-image.jpg
/cropper/example-image-1800x400.jpg // Zugeschnitten auf 1800x400
/cropper/example-image-400x400-800x400.jpg // Fokus Punkt bei 800x400
/cropper/example-image-400x400-800x400.webp // Export als Webp
Unser Bilderset aus oberen Beispiel würde nun wie folgt aussehen und uns eine Menge Arbeit ersparen. Wir können die Bilder schnell und einfach skalieren ohne diese extra neu zu bearbeiten und falls sich doch einmal was ändert, reicht es das Original zu tauschen.
<img src="/cropper/example-2000x800.jpg"
srcset="
/cropper/example-image-small-500x300.jpg 450w,
/cropper/example-image-medium-1000x400.jpg 900w,
/cropper/example-image-large-2000x800.jpg 1800w">
Wir wünschen euch viel Erfolg bei euren responsiven Projekten und falls Ihr Fragen habt oder über neue Features informiert bleiben wollt. Folgt und schreibt uns auf Twitter, LinkedIn oder Instagram.
Newsletter
Kontakt